Nuxt.jsのプロジェクト作成時のエラー error Couldn’t find a package.json file in “ファイルパス”
これは、プロジェクト作成のコマンド入力後、
Successfully created project プロジェクト名が無事に表示されたあと、実際にプロジェクトまでcdコマンド入力して進んで、「yarn dev」と入力したら出たエラーです。
では、このエラーについて、みていく。
これは、cdで移動したプロジェクトの中に、 package.json ファイルがないよ。
という意味にみえる。
であれば、「yarn dev」と入力する際には、
package.json ファイルがある場所で実行するのか?
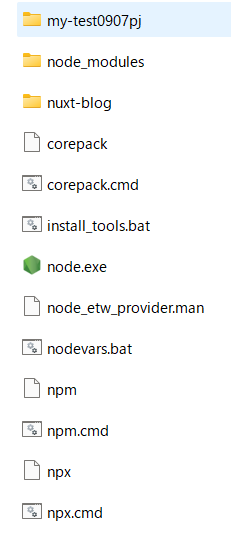
じゃあ、 package.json ファイルが入っていると思われる、node_modulesフォルダをみつけたので、新しいプロジェクトフォルダの中に入れて実行してみた。
だめだった。
そもそも、 package.json ファイルとは、node_modulesフォルダの中に、入っているファイルで、色んなパッケージが入っているファイル?もしくは紐づけるファイルみたい。
node_modulesの場所は、これをターミナルに入力すると、確認できる。
npm root -g
結果
C:\Users\USER\AppData\Roaming\npm\node_modules
え、、、Dドライブに作ったやつかと思った。
量産してはだめなのか?
プロジェクト作成する場所のコツでもあるのか??
こちらのQAリンクが参考になった https://teratail.com/questions/296003
ということで、
yarnをローカルにインストールしたためなのかもしれない。
グローバルインストールしてなかった。
とはいえ、ローカルインストールにもメリットがあるみたい。
どうしようか。とりあえず、あとでアンインストールもできるようのあのでやっていることにする
VSCのターミナルにて、インストールしても良さそうなアプリをまとめているフォルダの中で、以下を実行してみた
npm i -g yarn
これで、もういちど、さっき作成したプロジェクトへ移動してみる。
グローバルインストール実行
npm i -g yarn
結果
added 1 package, and audited 2 packages in 2s
これで、もう一段「yarn dev」実行
error Couldn’t find a package.json file in “ファイルパス”
だめかああ
じゃあ、プロジェクト作成する場所を、変えてみる。
昨日、プロジェクト作成できた同じフォルダへ移動してみたところ、
やっぱり、こちらでは無事に「yarn dev」実行できた。
どうやら、プロジェクト作成する場所には、yarnのインストール方法(ローカルかグローバルかで)によって違いがあるかもしれない。
で、グローバルインストールしたからといって、すべての場所にプロジェクト作成できるわけではない。という結果になった。
今回は、以下のnodeファイルのあるフォルダにプロジェクト作成すると、上手くいきました。
いっかい、ここ2日にインストールしたnodeとNuxtJsとYarnをアンインストールしてから、もう一度やってみたい。