NuxtJsを使ったWEBページ作成方法は、NuxtJsの公式サイトに学習ページが無料で公開されている。
今回、プロジェクト作成まで、やってみた。
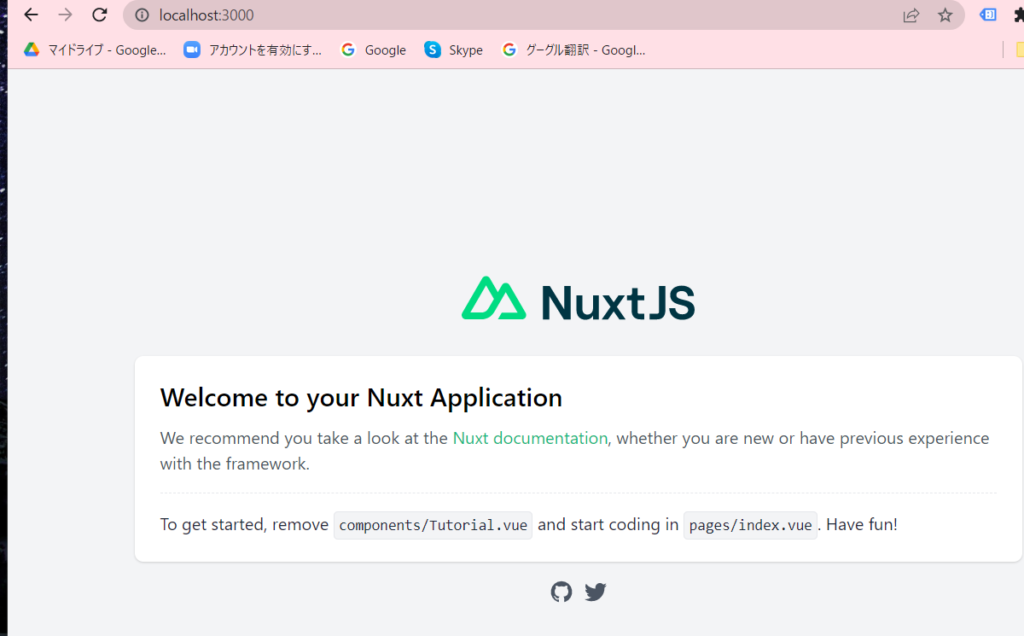
作成後、以下へブラウザからアクセスしてみる。
http://localhost:3000/
こちらが表示されれば、
プロジェクト作成までは完了

公式サイトには、動画の解説がある。
英語版のね。
一回ここまでできたら、
ぜひ英語解説を聞いてみたい。
3分程度の解説だ
自分でさっきやったからね。
分野の用語を聞き取れるようになれば、
いまは
海外の有名大学でも、
動画学習で学位がもらえたりする
MITだってやってる。
⇒https://www.asuka-academy.com/mit/mit_online.html
え、俺無理、とかいう人が多いなら
それこそ競争率は日本内では少ないと思う
(世界にはライバルたくさんいるだろうけど)
動画配信なので、
大学側のコストも少ない
現地に留学するよりも安い
さて、ここまで
学習費用0円!!
会社のスキルアップのため、
とかなら学習の寄り道できないからさ
お金かけるのはわかるけど
独学って
自由に、好きなやり方でスキルアップできるからいいね
今後やってみたいこと 聞き取れた内容や、英単語を、 ブログで公開するのも良いかもしれない はじめは、きれいな文章じゃなくても良いと思う
次回、注意したいこと
途中でエラーが起きたときに、対処したこと
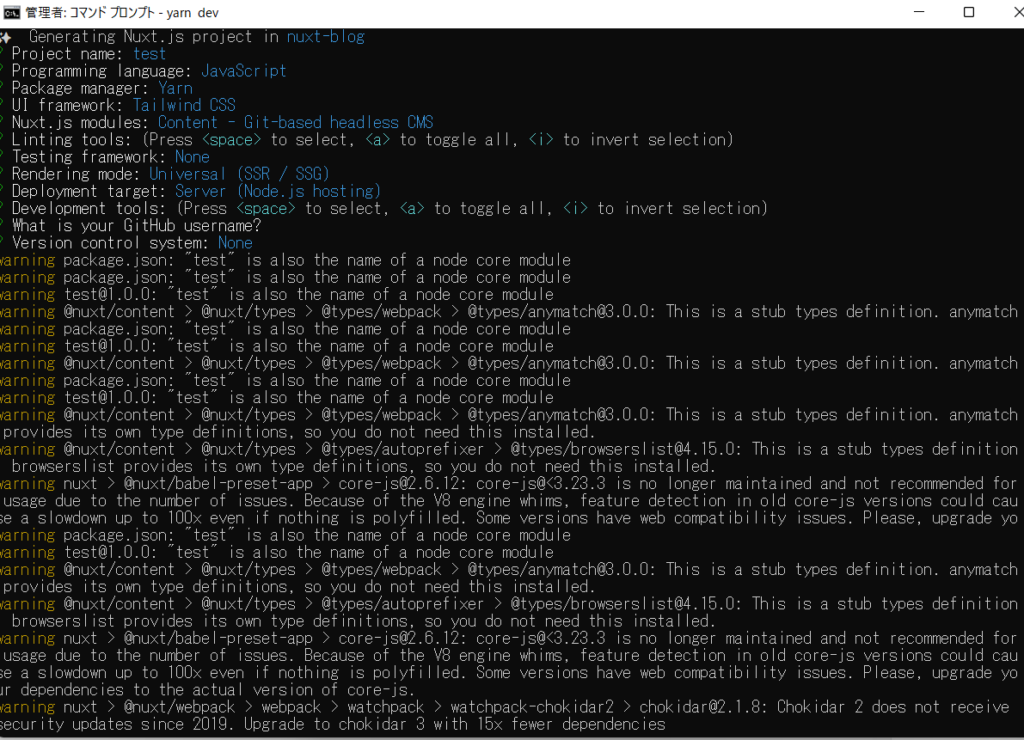
①コマンドプロンプトは、管理者権限で立ち上げる。しないと、アクセスできませんでしたエラーがでる。
②プロジェクト名に「test」って名前はだめだって注意されるので、命名するならtest1とかにする
test って短くていいよね
③動作するパッケージ「node_modules」の中のファイルがありませんってなったけど、別フォルダにあったので、プロジェクト作成するファイルに存在する必要がある。プロジェクト作成する際のコマンドプロンプトの移動で、「node_modules」のあるところまでコマンドプロンプトでcd (またはd:とか) 移動して、プロジェクト作成するか。

コマンドプロンプトが反応しなくなった場合の対処はいまのところ不明・・・
本日の運用収益
利確 +8500円